 YAMACO 40th
YAMACO 40thダビグマさん。最近、動画編集に興味が出てきたんですが、DaVinci Resolveでフェードイン・フェードアウトを使ってみたいと思っているんです。初心者でも簡単にできますか?



もちろんです!DaVinci Resolveは初心者でも扱いやすいツールですし、フェードイン・フェードアウトの操作もとても簡単ですよ。今日はその基本操作を一緒に学んでみましょう。



ありがとうございます。ぜひ教えてください!



では、さっそく始めましょう!
40代から始めるDaVinci Resolveの基本操作ガイドへようこそ!この記事では、初心者向けにフェードイン・フェードアウトの操作方法について詳しく解説します。
DaVinci Resolveとは?
DaVinci Resolveは、Blackmagic Designが提供するプロフェッショナルな映像編集ソフトです。映画やテレビ番組の制作現場でも使用されるほど高機能ですが、初心者でも使いやすいインターフェースを持っています。特に、フェードイン・フェードアウトのような基本的な編集操作は簡単に習得できます。
フェードイン・フェードアウトとは?
フェードインとは、映像や音声が徐々に明るくなったり大きくなったりする効果のことです。フェードアウトはその逆で、徐々に暗くなったり音が小さくなったりします。この効果は、シーンの切り替えを滑らかにしたり、エンディングを自然に終わらせるのに役立ちます。
DaVinci Resolveでのフェードイン・フェードアウトの操作手順
1. プロジェクトを作成する
まず、DaVinci Resolveを起動し、新しいプロジェクトを作成します。
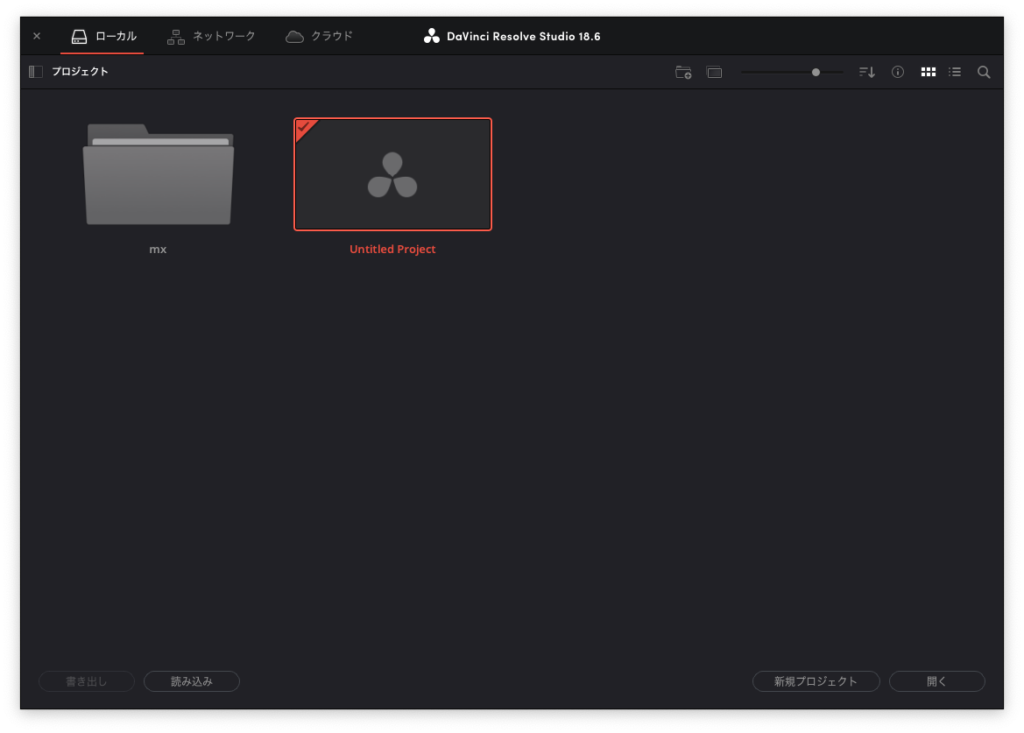
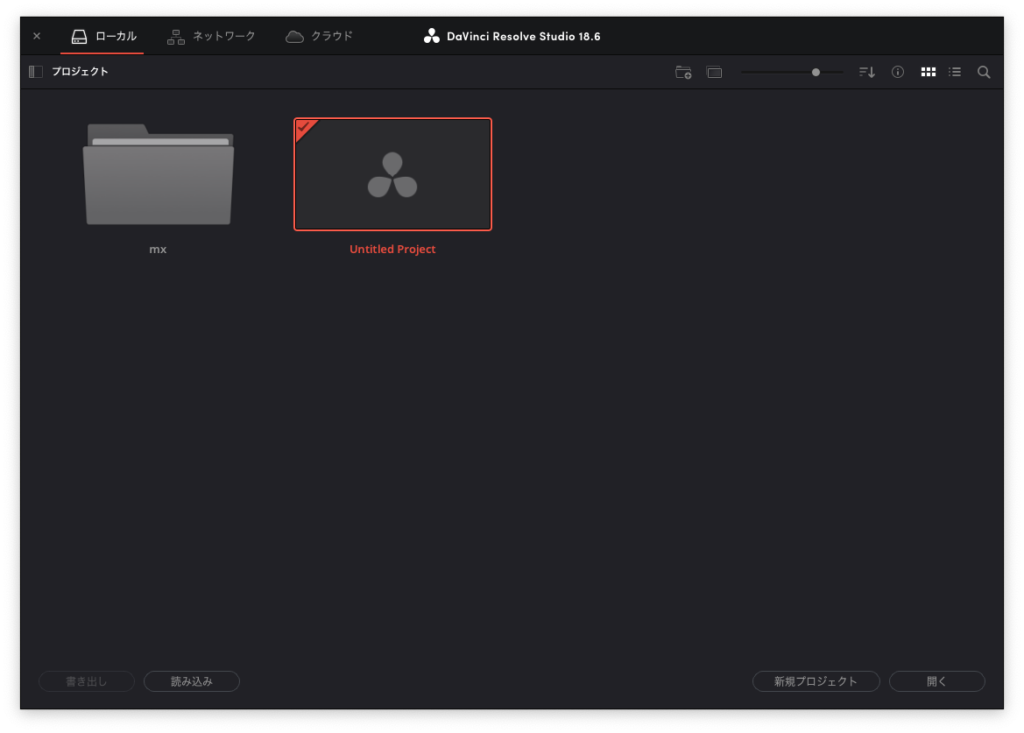
- ステップ1: 起動画面で「新規プロジェクト」をクリックします。
- ステップ2: プロジェクト名を入力し、「作成」をクリックします。


2. メディアをインポートする
プロジェクトを作成したら、編集したい映像や音声ファイルをインポートします。
- ステップ1: 「メディア」ページに移動します。
- ステップ2: 「メディアプール」に編集するファイルをドラッグ&ドロップします。
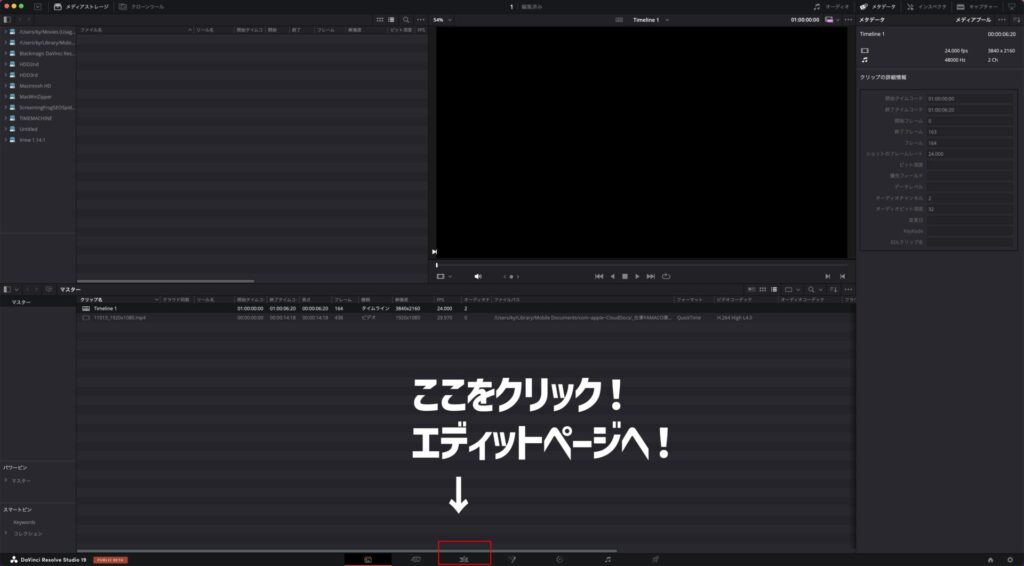
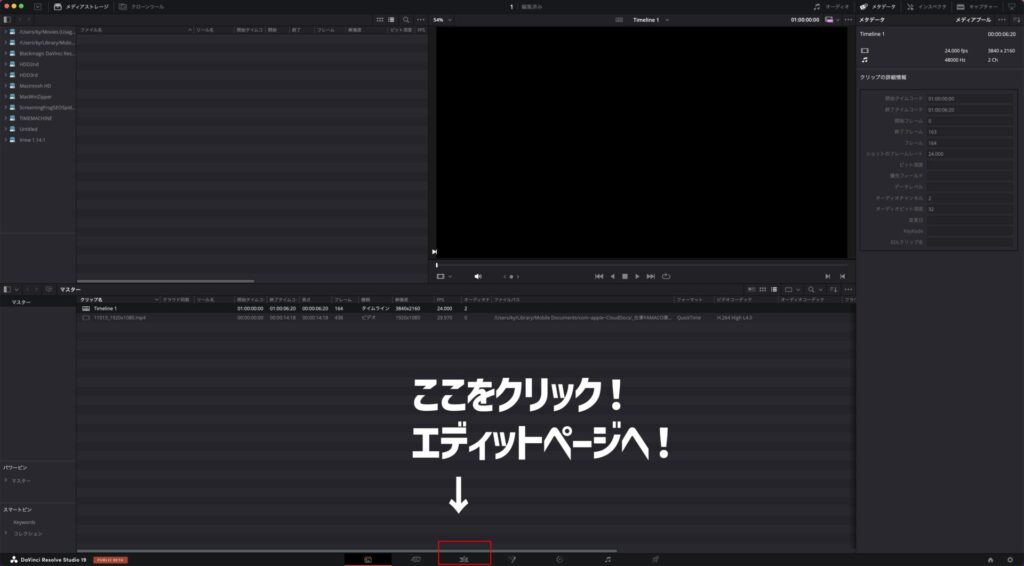
3. エディットページに移動する
フェードイン・フェードアウトの編集は「エディット」ページで行います。
- ステップ1: 画面下部の「エディット」タブをクリックします。


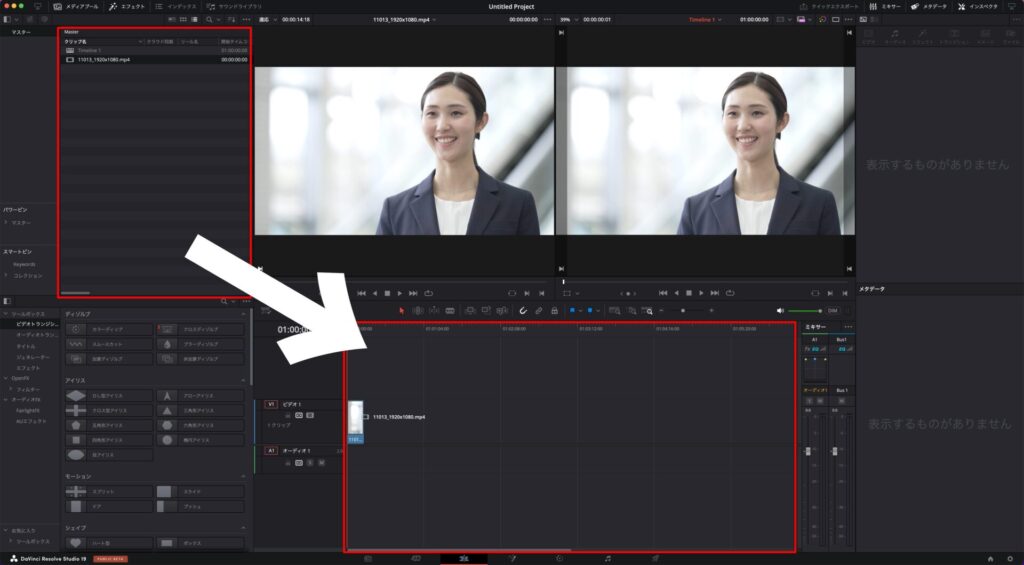
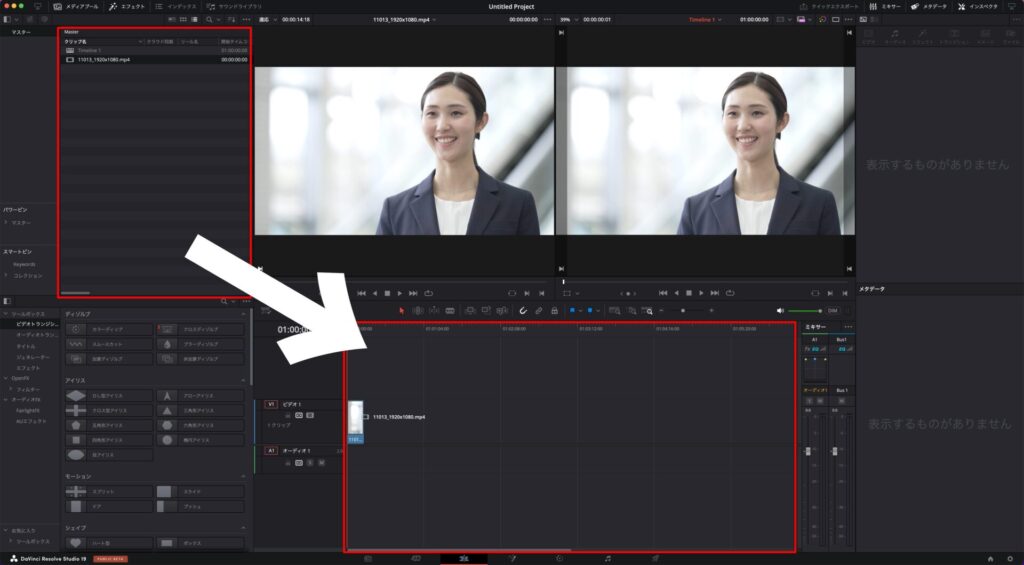
4. タイムラインにクリップを配置する
インポートしたファイルをタイムラインに配置します。
- ステップ1: 「メディアプール」から編集したいクリップをタイムラインにドラッグ&ドロップします。


5. フェードインを追加する
クリップのフェードイン効果を追加する方法です。
- ステップ1: タイムライン上のクリップをクリックして選択します。
- ステップ2: クリップの左上に表示される小さな白いマーク(ハンドル)をクリックしてドラッグします。これでフェードイン効果が追加されます。
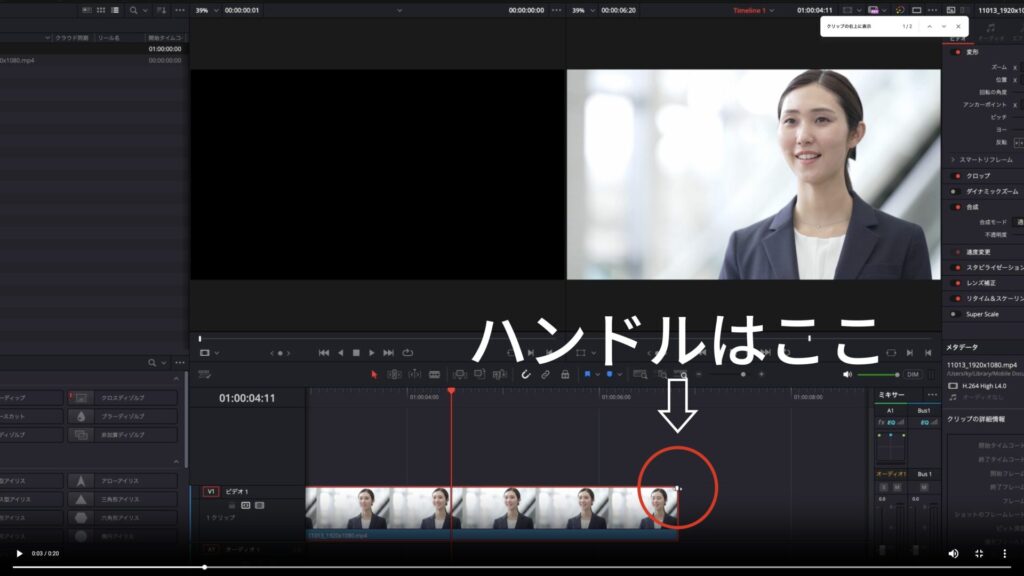
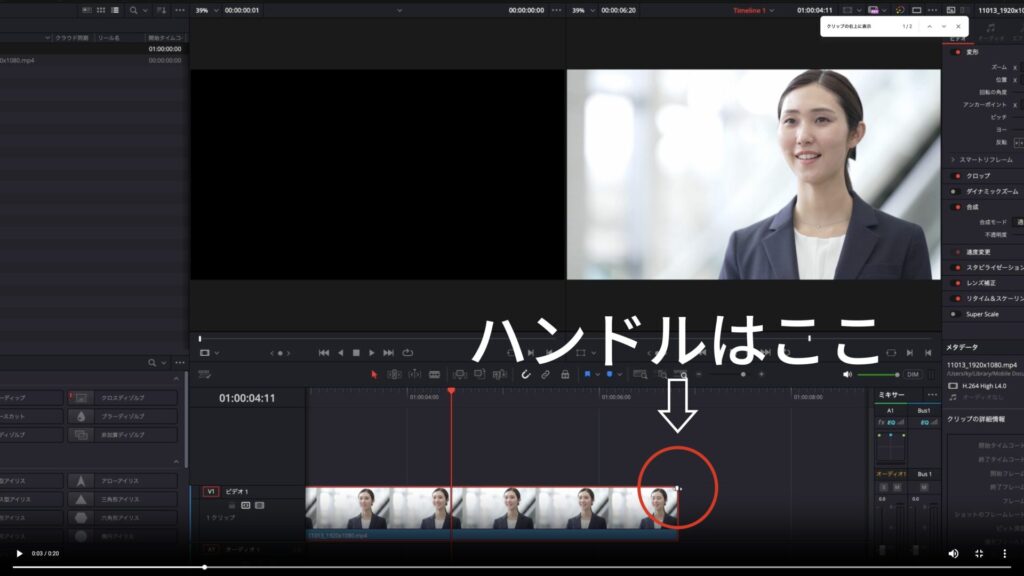
6. フェードアウトを追加する
クリップのフェードアウト効果を追加する方法です。
- ステップ1: タイムライン上のクリップをクリックして選択します。
- ステップ2: クリップの右上に表示される小さな白いマーク(ハンドル)をクリックしてドラッグします。これでフェードアウト効果が追加されます。


7. フェードイン・フェードアウトの長さを調整する
フェードイン・フェードアウトの効果の長さも簡単に調節できます。
- ステップ1: フェードインやフェードアウトのハンドルをドラッグして長さを調整します。
- 具体例: ハンドルを左にドラッグするとフェードインの時間が短くなり、右にドラッグすると長くなります。フェードアウトも同様に調整できます。
8. テキストにフェードイン・フェードアウトを追加する
テキストクリップにもフェードイン・フェードアウト効果を追加できます。
- ステップ1: 「エフェクトライブラリ」から「タイトル」を選択し、タイムラインにドラッグ&ドロップします。
- ステップ2: テキストクリップを選択し、同様に白いマークをドラッグしてフェード効果を追加します。
9. 音声にフェードイン・フェードアウトを追加する
音声クリップにも同様にフェード効果を追加できます。
- ステップ1: 音声クリップを選択し、左上(フェードイン)または右上(フェードアウト)の白いマークをドラッグします。
まとめ
DaVinci Resolveでのフェードイン・フェードアウトの操作は非常に簡単です。以下の手順を踏むことで、プロフェッショナルな映像編集が可能になります。
- プロジェクトを作成する
- メディアをインポートする
- エディットページに移動する
- タイムラインにクリップを配置する
- フェードイン・フェードアウトを追加し、長さを調整する
これらの基本操作をマスターすることで、映像編集の幅が広がります。ぜひ挑戦してみてください!













コメント
コメント一覧 (4件)
2n7sa4
すみません。
“クリップの右上に表示される小さな白いマーク(ハンドル)”
ってどこでしょうか?
サンプル画像で「ここ」というのがわかるようにしていただけると助かります。
piperscaffe 様
コメントありがとうございます。
ハンドルの位置を示した画像を追記しました。
よろしくお願いいたします。
ありがとうございました。
わかりやすくなりました。