 ダビグマ
ダビグマ今日はDavinci Resolveのエディットページの基本についてお話ししましょう。



最近ダビンチを使い始めたのですが、エディットページが難しくて困ってるんです。



初めてだと戸惑いますよね。でも大丈夫です、基本を押さえればスムーズに使えるようになりますよ。まずは基本構成から見ていきましょうか。



はい、お願いします!
エディットページの基本構成
特に、40代から映像編集を始める方にとっても、使いやすいインターフェースと多機能性が魅力のDavinci Resolve について、Macユーザー向けに、エディットページの基本構成と使い方を詳しく解説します。


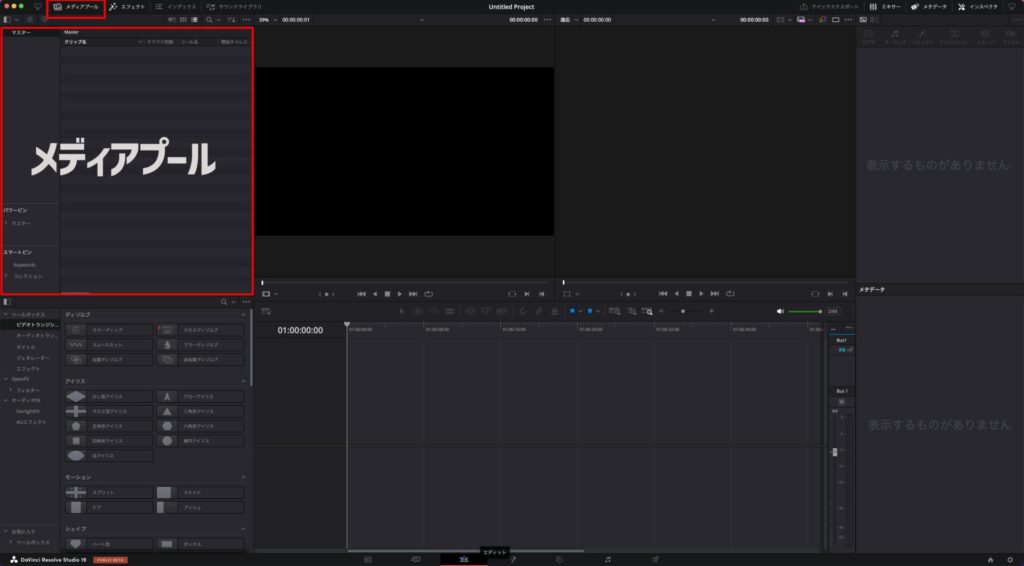
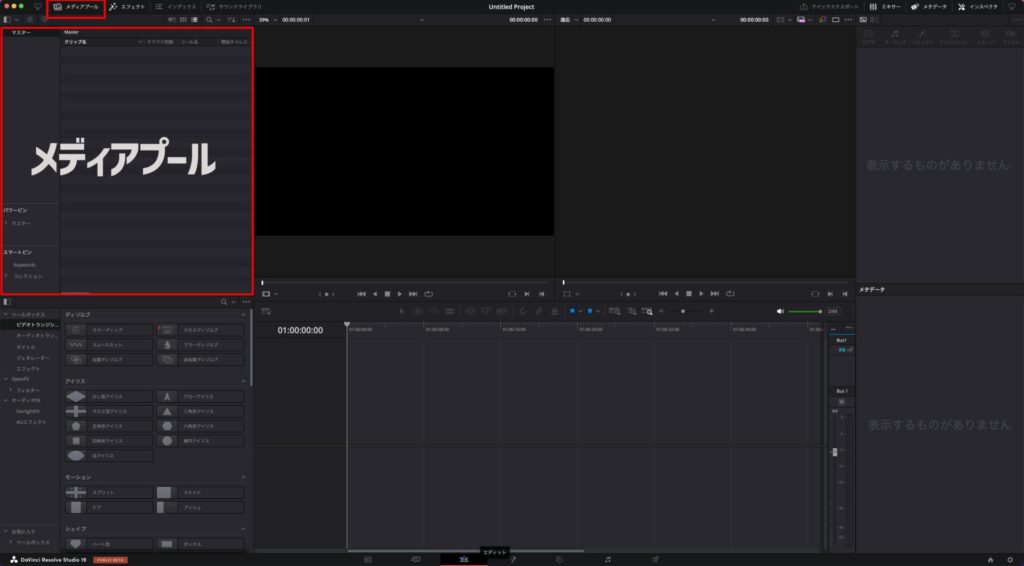
メディアプールの基本操作
メディアプールは、DaVinci Resolveに取り込んだ映像、画像、音楽などのファイルが保存される場所です。ここでは、メディアプールの使い方について説明します。


メディアプールへのファイルのインポート
- ドラッグ&ドロップ:MacのFinderから、ファイルを直接メディアプールにドラッグ&ドロップできます。これにより、簡単に素材を取り込むことができます。
- フォルダーの作成:フォルダー(ピン)を作成してファイルを整理できます。これにより、プロジェクト内のファイルを効率的に管理できます。パワービン、スマートビンに関しては、過去の記事もご参照ください。


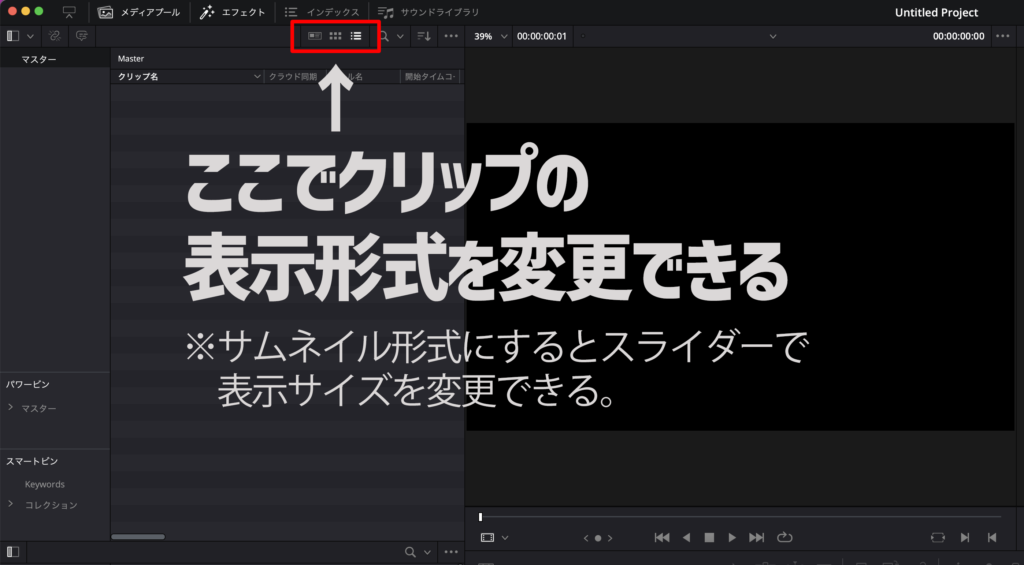
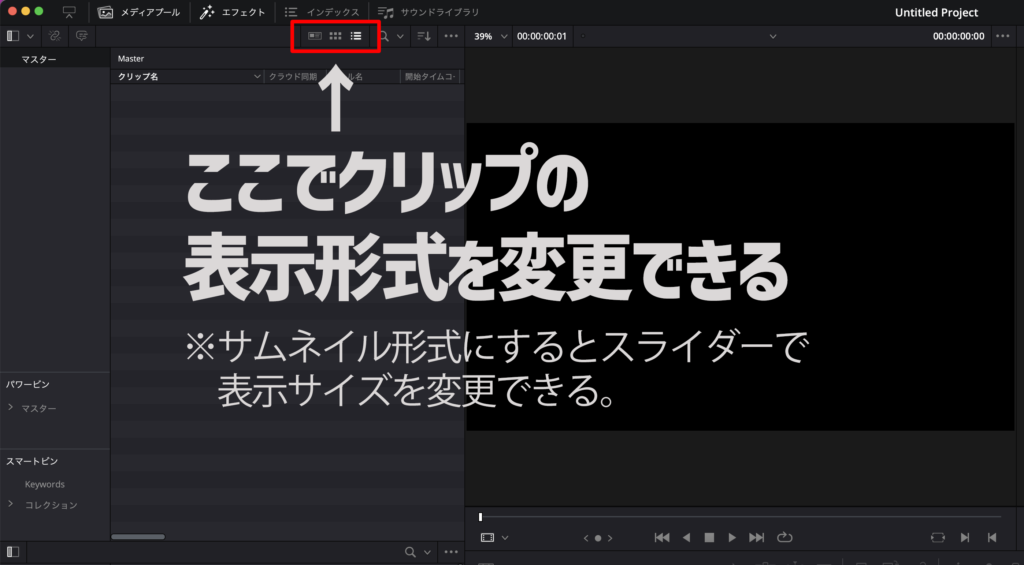
メディアプールの表示設定
- サムネイル表示:サムネイルの大きさをスライダーで調整できます。これにより、ファイルのプレビューがしやすくなります。
- 詳細表示:ファイル名、解像度、フレームレートなどの詳細情報を確認できます。
- メタデータ表示:サムネイルとファイル情報を同時に表示できます。


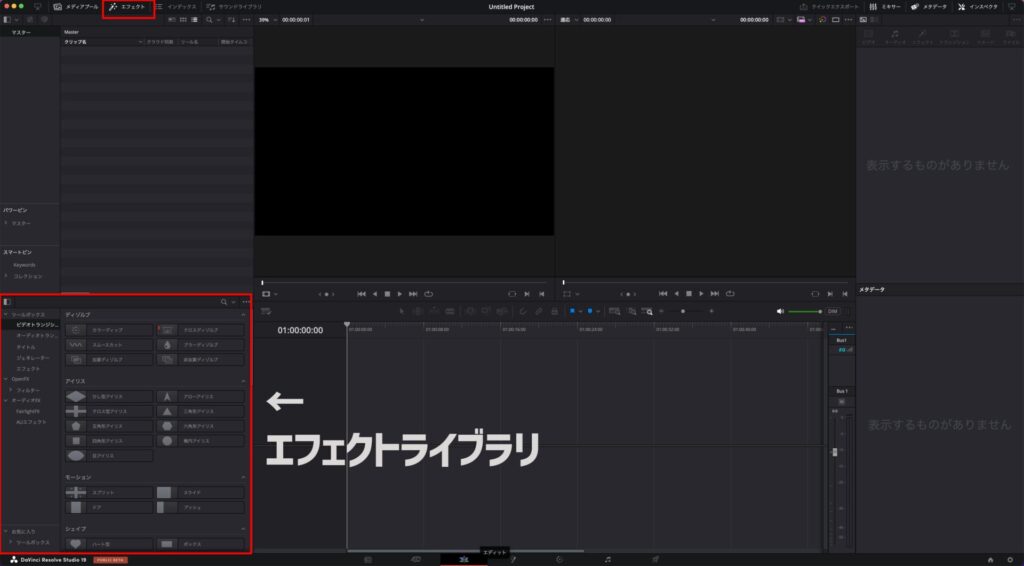
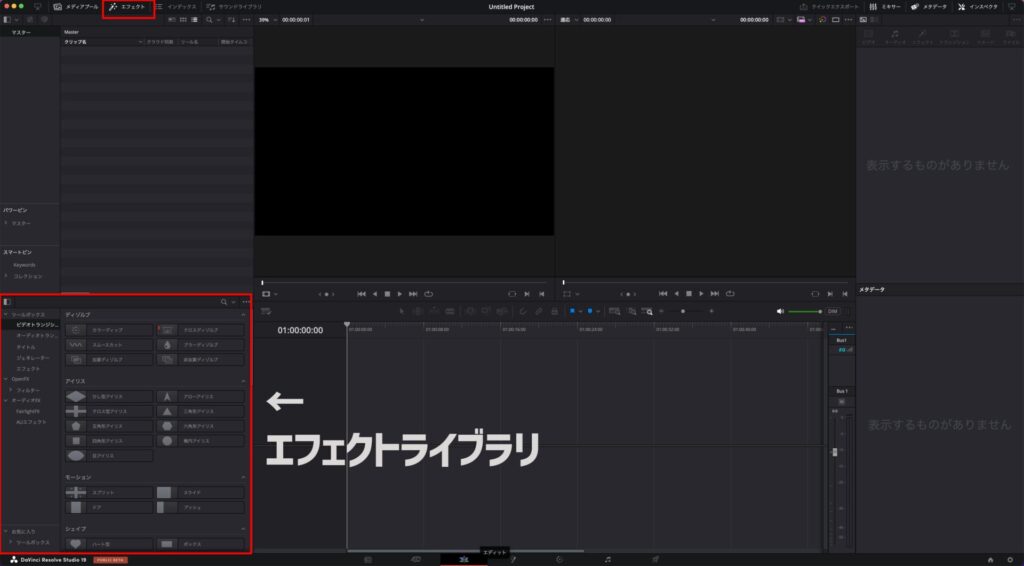
エフェクトライブラリーの活用
エフェクトライブラリーは、ビデオ編集において欠かせないエフェクトやトランジションを提供します。以下は、エフェクトライブラリーの基本的な使い方です。


エフェクトのカテゴリ
- ビデオトランジション:シーンの切り替えを滑らかにするためのエフェクトです。
- オーディオトランジション:音声の切り替えをスムーズにするエフェクトです。
- タイトルエフェクト:テキストを追加するためのエフェクトです。
- ジェネレーターエフェクト:カラーバーやノイズなどの生成エフェクトです。
いろいろな種類があるので、動画を編集しながら試して理解してください。
追加エフェクト
- Open FX:初期設定で利用できるエフェクトに加え、サードパーティ製のプラグインを追加することもできます。
- オーディオFX:フェアライトオーディオライブラリーからインストールしたエフェクトを使用できます。
タイムラインとモニターの操作
タイムラインとモニターは、編集作業の中心となる重要なツールです。ここでは、基本的な操作方法について解説します。


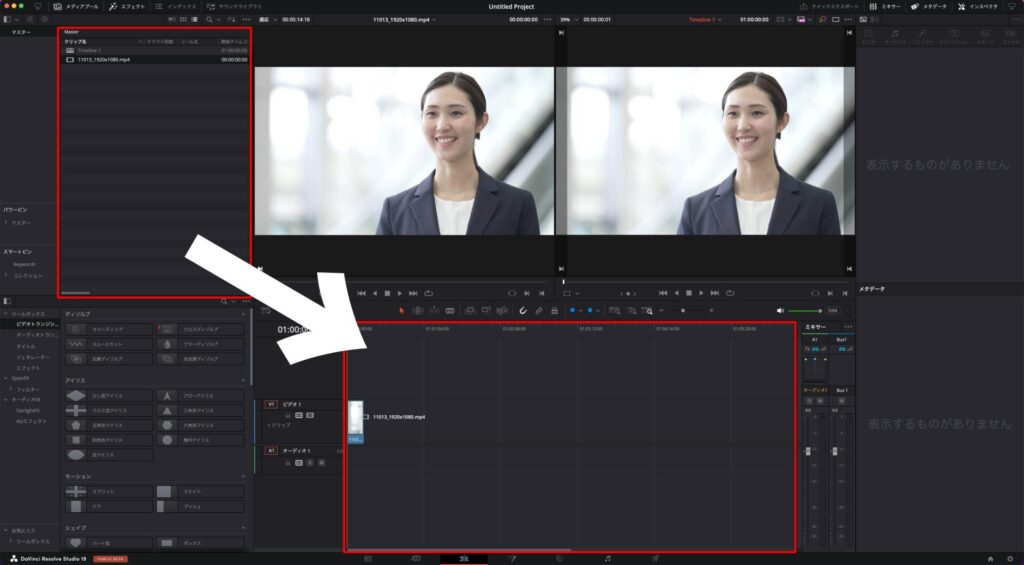
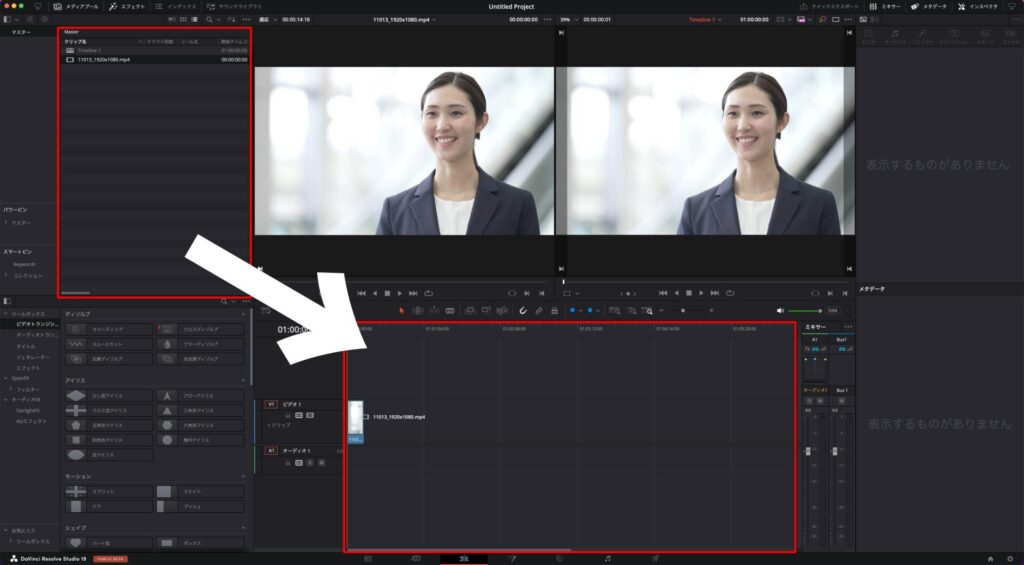
タイムラインへのクリップの配置
- ドラッグ&ドロップ:メディアプールからクリップをタイムラインにドラッグ&ドロップして配置できます。これにより、直感的に編集作業を進めることができます。
- クリップの編集:クリップを選択して、トリミングやリサイズ、回転などの編集が可能です。


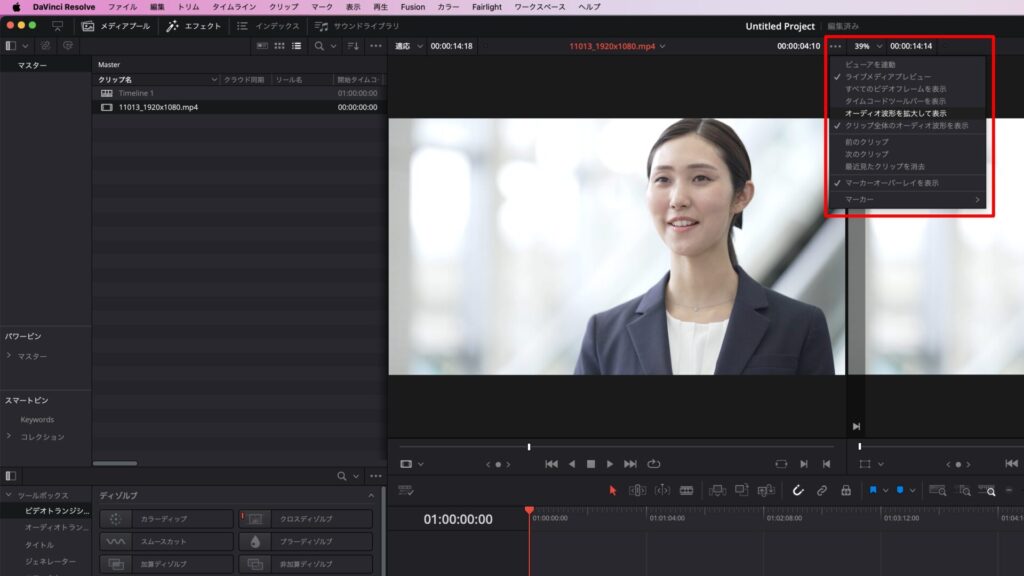
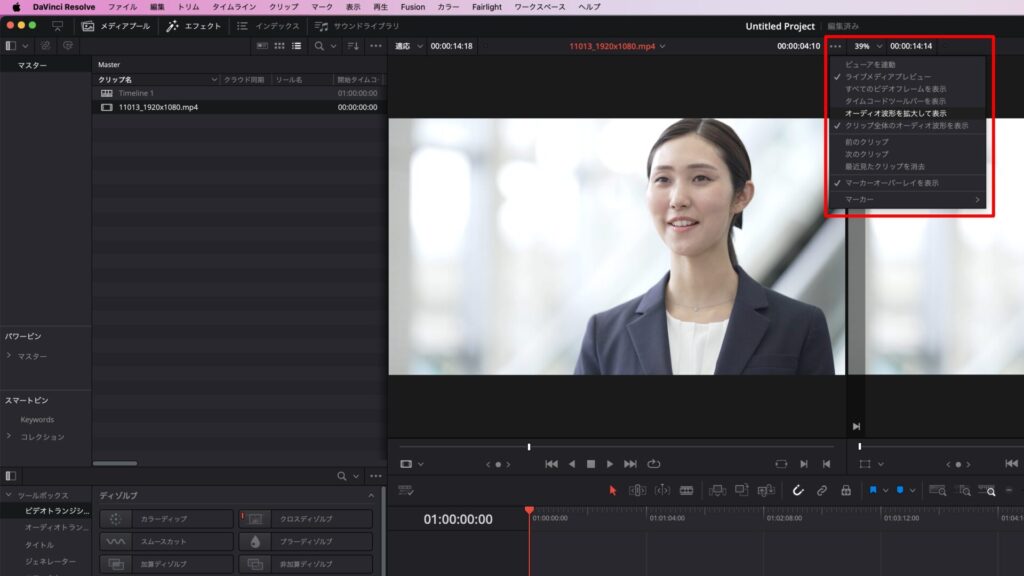
ビューアーの機能
- クリップのプレビュー:ビューア(モニター)にはソースビューアとタイムラインビューアがあり、クリップを表示し、特定の部分をプレビューできます。
- オーディオ波形の表示:オーディオ付きのクリップの場合、波形を表示して音声を視覚的に確認できます。


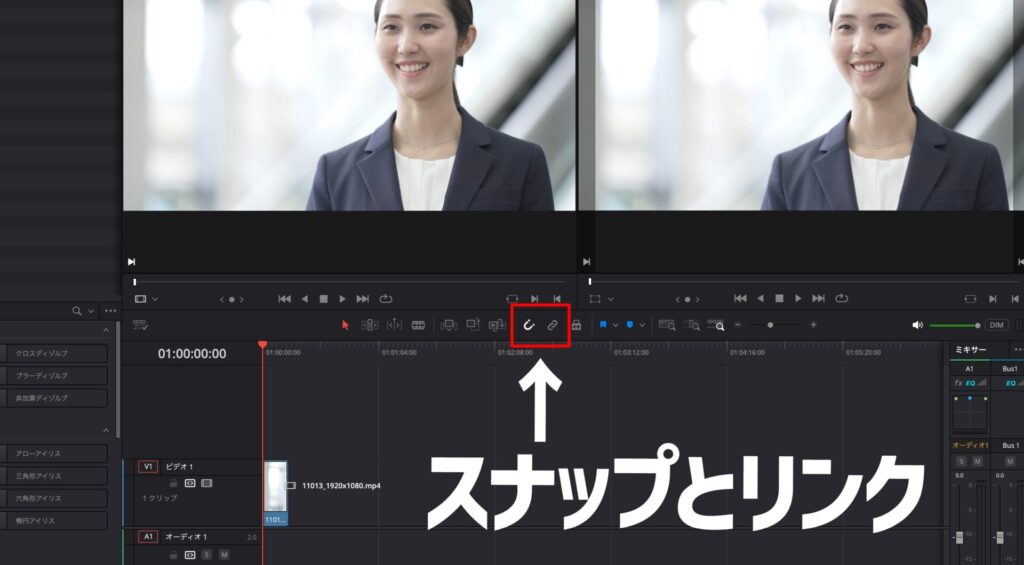
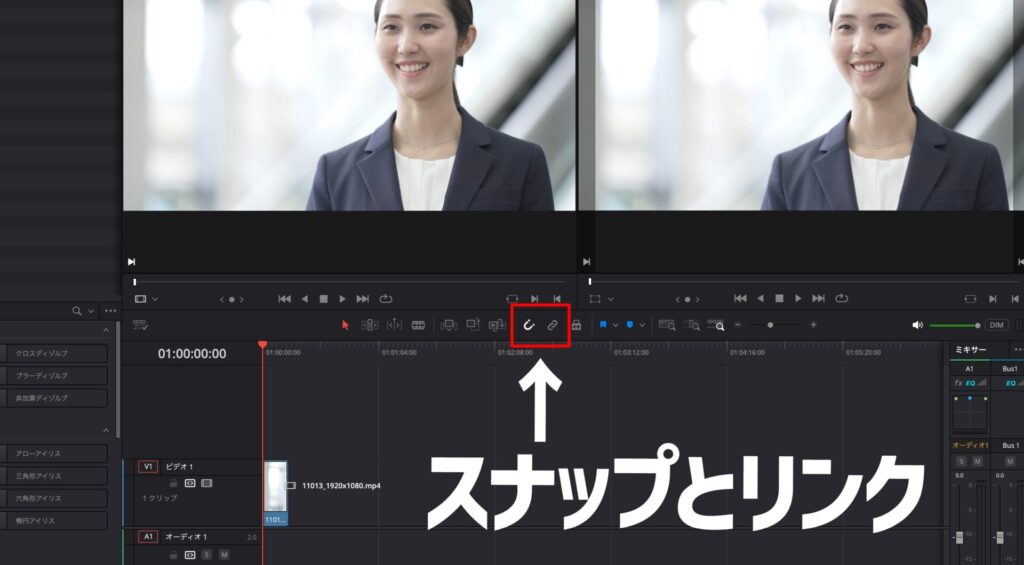
スナップ機能とクリップのリンク
スナップ機能とクリップのリンク/解除は、編集作業をスムーズに行うための重要な機能です。


スナップ機能
- オン/オフ:スナップ機能をオンにすると、クリップをタイムライン上に正確に配置するのが容易になります。
- 補助機能:再生ヘッドの移動も補助され、クリップの端にぴったり合わせることができます。
クリップのリンク/解除
- リンク状態:映像と音声がリンクしていると、タイムライン上で一緒に動かすことができます。
- リンク解除:リンクを解除すると、映像と音声を別々に編集することができます。
まとめ
DaVinci Resolveのエディットページは、映像編集に必要な多くの機能を提供しています。メディアプールの基本操作、エフェクトライブラリーの活用、タイムラインとモニターの操作、スナップ機能とクリップのリンク/解除を理解することで、編集作業を効率的に行うことができます。40代から映像編集を始める方でも、これらの基本操作を習得すれば、より思い通りの編集が可能になります。
次回は、さらに編集テクニックについて解説しますので、お楽しみに!












コメント
コメント一覧 (1件)
[…] YAMACO|映像制作 【40代から始めるDavinci Resolve】エディットページの基本構成と使い方 今日はDavinci Resolveのエディットページの基本についてお話ししましょう。 最近ダビンチを使い […]