 YAMACO 40th
YAMACO 40thダビグマさん!!
エモいマスクトランジションがしたいです!



ふむふむ!
なかなかいい質問ではないか。



難しいことはわからないので、
簡単にできる方法を教えてください



よろしい!
すごく単純作業なのにエモいマスクトランジションが
できる技を伝授しよう!
はじめに
40代からでも始められる動画編集の世界へようこそ!この記事では、DaVinci Resolveを使った「マスクトランジション」の操作方法を解説します。マスクトランジションは、シーンの切り替えを滑らかにするエフェクトで、動画の質を一気に向上させることができます。
今回は、2つのクリップを使用し、2種類のマスキング方法を説明します。これらのステップを見ながら進めることで、初心者の方でも簡単に習得できるよう、具体的な手順を詳細に説明しています。
マスクトランジションの基本とは?
マスクトランジションとは、映像の一部を「隠す」ことで次のシーンに切り替える技法です。オブジェクト(例えば柱や木など)が画面に登場すると、そのタイミングで次のクリップにスムーズに移行できます。これにより、観客は自然な流れでシーンが変わったと感じます。
使うクリップの特徴
- 1つ目のクリップ:道を歩く人物。途中に木が現れるので、この木を使って次のクリップに切り替えます。
- 2つ目のクリップ:逆向きに歩いてる人物を撮影されたシーンです。
これをつなげるマスクをつくります。
1. クリップの切り替えポイントを見つける
まずは、クリップを切り替えるポイントを見つけます。
- 1つ目のクリップを再生し、下のように木が画面左端に現れるフレームを探してください。
木が完全に表示される直前のフレームが、2つ目のクリップのスタート地点です。


- 2つ目のクリップでも同様に、木が現れるフレームを見つけます。ここでも、木が画面に登場する直前で次のクリップ(1つ目のクリップを流用)に切り替えます。
ポイント
- フレームの切り替えは細かい調整が必要です。キーボードの矢印キーを使って、1フレームごとの動きに注意しましょう。
2. カラーページでマスキングを設定する
次に、カラーページで実際のマスキング作業を進めます。このステップではノードを使いながら、ウィンドウツールでマスクを作成します。
ステップ1:クリップの縮小
- カラーページに移動し、モニターに表示されるクリップのサイズを縮小します。今回は25%に設定すると作業がしやすくなります。
ステップ2:ノードの追加と接続
- 2つ目のクリップを選びます。
- ノードエリアで右クリックし、「ノードを追加」から「アルファ出力」を選択します。
- ノードの青い四角と、アルファ出力の青い丸をドラッグで接続してください。
ステップ3:ウィンドウを使ってマスキング
- ウィンドウタブをクリックし、四角いウィンドウを選択します。
- モニター上に表示される四角形のウィンドウを、木の位置に合わせて調整します(四角形の中の部分だけが、2つ目のクリップを表示します)。
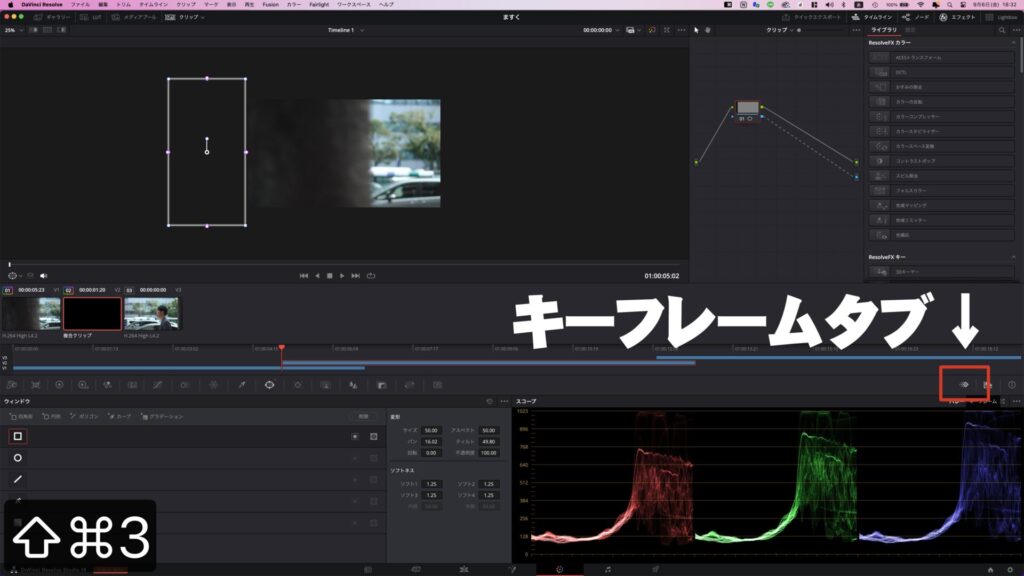
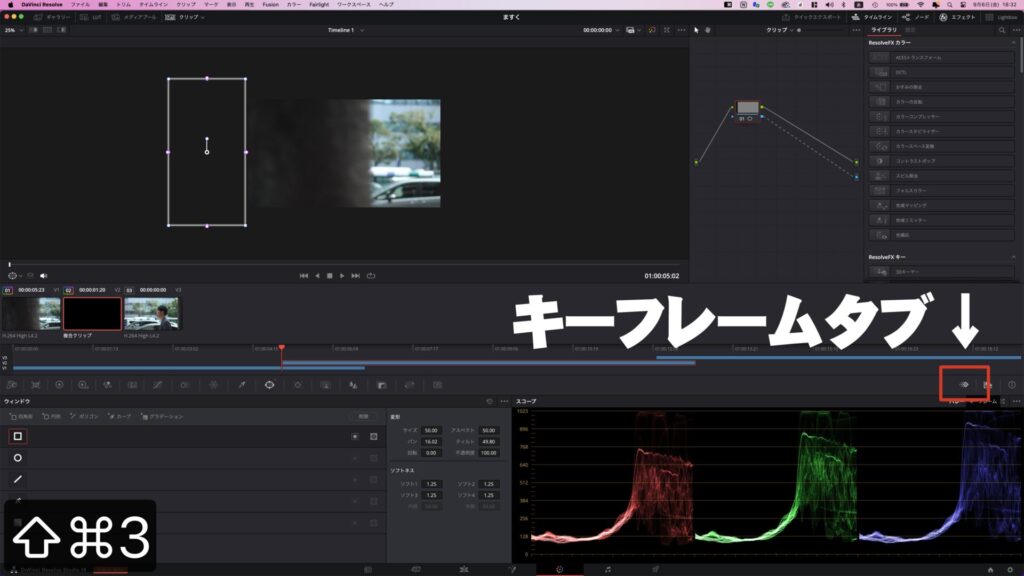
3. キーフレームを使ったマスク調整
次に、キーフレームを使ってウィンドウの位置を1フレームごとに調整します。木が画面の外に消えるまで、この作業を続けます(ここが正念場です!めんどくさいです!)。
ステップ1:キーフレームの設定
- キーフレームタブをクリックし、コレクター1にダイヤモンドマークを追加します(菱形マークを赤く点灯させる)。


ステップ2:マスクをフレームごとに動かす
- キーボードの右矢印キーを使い、1フレームずつクリップを進めます。
- 四角形のウィンドウの右端を木の左端に合わせ、少しずつ調整していきます。
- これを繰り返し、木が完全に画面から消えるまで作業を進めます。
4. 2つ目のマスクトランジションを作成
今度は、3つ目のクリップ(1個目を流用)を使って、2つ目のマスクトランジションを作成します。今回は、自由形ウィンドウを使って、よりクリエイティブなマスクを作ってみましょう。
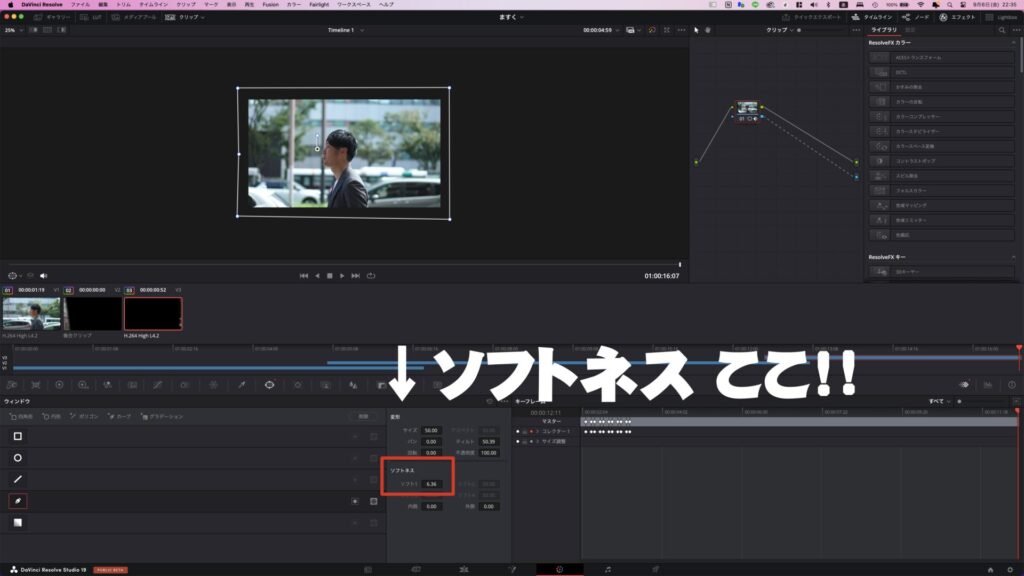
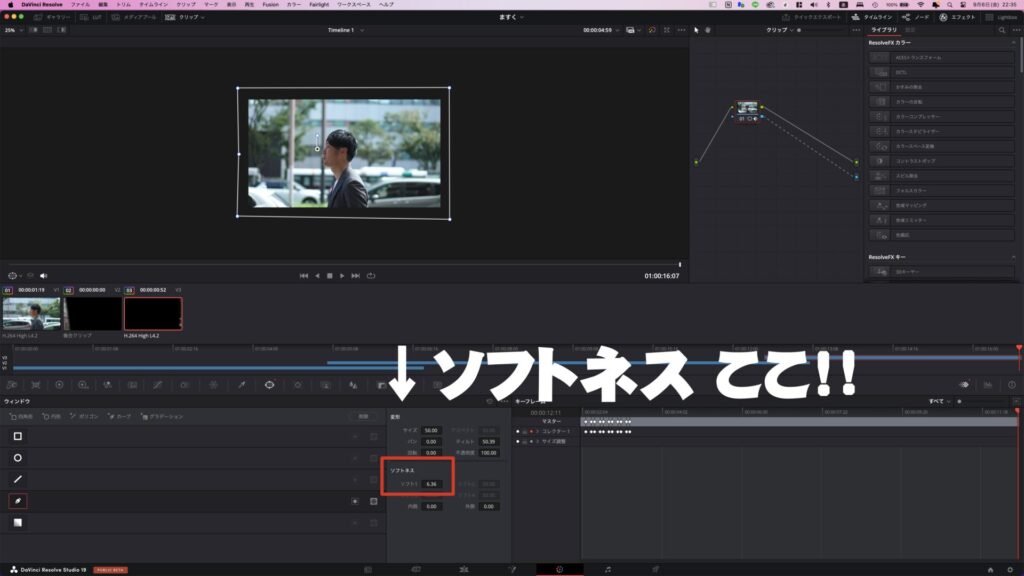
ステップ1:自由形ウィンドウを使ったマスキング
- ペンツールをクリックして、自由にウィンドウを描きます。木や他のオブジェクトに沿ってウィンドウを描くと、自然な切り替えができます。
- 「ソフトネス」を調整して、マスクの境目を滑らかにします。


5. マスクトランジションの確認と仕上げ
最後に、Editページに戻ってトランジションを確認します。
- 映像がスムーズに切り替わっているかどうかをチェックし、必要に応じて微調整します。
- 音楽やサウンドエフェクトを追加して、完成度を高めましょう。
まとめ
DaVinci Resolveを使ったマスクトランジションは、視覚的に強いインパクトを与えるテクニックです。柱や木などのオブジェクトを活用してシーンを切り替えることで、映像にダイナミズムを持たせることができます。今回のステップを参考に、ぜひ自分のプロジェクトで試してみてください!












コメント
コメント一覧 (1件)
5jz12w